
WordPressのブログ投稿にFAQスキーママークアップを追加するのに本当に苦労した時期がありました。
たくさんの検索、試行錯誤、そして無数の記事を読んだ後、私はついに プラグインを使用せずにWordPressにFAQスキーママークアップを追加する。
実際、2022年にプラグインなしでWordPressにFAQスキーママークアップを追加する2つの異なる方法を紹介します。
あなたは物語の最も良い部分を知っていますか?
これらのメソッドはいずれも、1行のコードを記述する必要はありません。
なぜ最初は気にする必要があるのですか?
NeilPatelによると、業界で最大のSEOの1つです。
SEOの最新の進化の1つは、スキーママークアップと呼ばれます。 この新しい形式の最適化は、今日利用可能なSEOの最も強力であるが、最も利用されていない形式の1つです。 スキーママークアップの概念と方法を理解したら、検索エンジンの結果ページ(SERP)でWebサイトを後押しできます。
実際、調査によると、豊富な結果スニペット ページのクリックスルー率(CTR)を上げる、これによりトラフィックが増加し、GoogleSERPでのランキングも向上します。
あのね? すぐに始めましょう。
まず、FAQスキーマとは何ですか?
FAQスキーマとは何ですか?
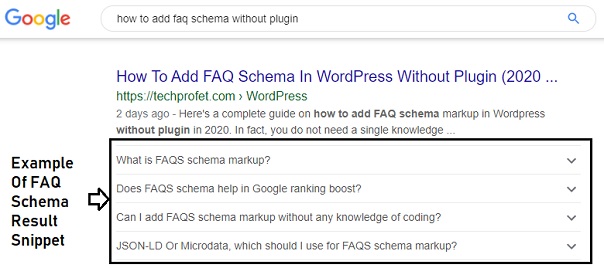
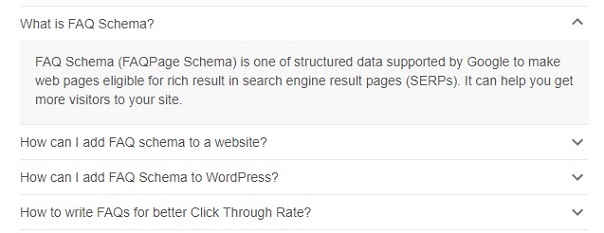
よくある質問、FAQスキーマは、ブログの投稿/ページが以下に示すようなリッチデータスニペットの対象となることを可能にする多くの構造化データタイプの1つです。

ご覧のとおり、 FAQスキーマ 追加された特定の投稿またはページのメタディスクリプションの下に表示されます。
右側の下向きの矢印をクリックすると、 すぐに 回答が表示されます。

このタイプのリッチな結果スニペットをGoogleSERPの投稿結果に追加する方法を探している場合は、それを実現するための一歩に近づいています。
クイック警告: FAQページスキーママークアップの使用を開始する前に、ページが適格であり、満たされていることを確認してください GoogleのFAQスキーママークアップ ガイドライン。
FAQスキーマの使用はいつですか 有効?
- FAQページはサイト自体によって作成されたものであり、ユーザーが別の回答を送信する方法はありません。
- ユーザーが代替回答を送信する方法がないFAQを一覧表示する製品サポートページ
FAQスキーマの使用はいつですか 無効?
- ユーザーが1つの質問に対する回答を送信できるフォーラムページ
- ユーザーが1つの質問に対する回答を送信できる製品サポートページ
- ユーザーが1つのページで複数の質問と回答を送信できる製品ページ
- FAQページを広告目的で使用しないでください
- 各質問に質問のテキスト全体が含まれていることを確認し、各回答に回答のテキスト全体が含まれていることを確認してください。 質問テキスト全体と回答テキストが表示される場合があります。
- 猥褻、冒涜的、性的に露骨な、視覚的に暴力的な、危険または違法な活動の宣伝、または嫌がらせや嫌がらせの言葉が含まれている場合、質疑応答のコンテンツはリッチな結果として表示されない場合があります。
- すべてのFAQコンテンツは、ソースページでユーザーに表示される必要があります。
それでは、最も重要な部分である次の部分に移りましょう。
プラグインなしでWordPressにFAQスキーママークアップを追加する方法
現在、プラグインなしでWordPressにFAQスキーママークアップを実装するには、主に4つの主要なステップがあります。
- 最初に取得することです 有効なFAQスキーマコード ブログの投稿またはページに追加したいもの。
- 2つ目は、コードを検証することです
- 3つ目は、WordPressのブログページ/投稿に有効なコードを追加することです。
- 最後に、Google検索コンソールでページ/投稿のインデックスを作成します
このガイドでは、使用方法を紹介します JSON-LD プラグインなしでWordPressにFAQスキーママークアップを追加します。
ノート: 使用することもできます マイクロデータ それ以外の JSON-LD、 しかし、私は後者を使用します それがGoogleが推奨するものだからです。
今、私はそれらのそれぞれについて次々に議論します
2022年に有効なFAQスキーママークアップコードを取得する方法
それについて行くには2つの方法があります。
方法1:オンラインツールを使用する。
あなたが簡単に生産するのを助けることができる多くのオンラインツールがあります 有効なスキーママークアップコード。
さて、ブラウザで新しいタブを開いて、「オンラインFAQスキーマコードジェネレーター」。
FAQスキーマジェネレータツールがある検索結果のいずれかをクリックします。
私が個人的に使用し、私のためにうまく働いたもの ここで見つけることができます。
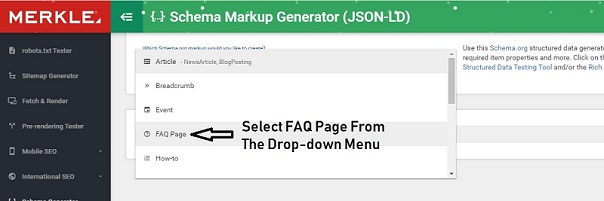
リンクをクリックすると、次のようなページが表示されます(新しいタブで開きます)

- 「FAQページ」を選択します ページのドロップダウンメニューから
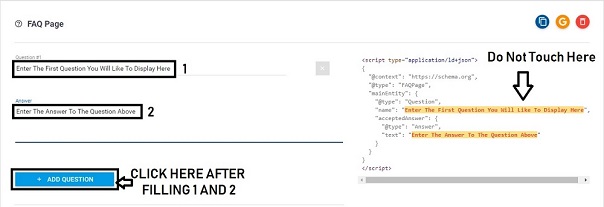
次に、次のようなものが表示されます。

- 最初のボックスに最初の質問を入力し、2番目のボックスにその質問に対する簡単で簡潔な回答を追加します(ページの右側のコードが質問と回答によって自動的に変化することに注意してください)
- クリック “ +質問を追加」 表示したい次の一連の質問と回答を追加します。
その後、「コピーアイコン」(背景が青色の最初のアイコン) コードの上部にあります。
コードができたので、まだページを閉じないでください。そうしないと、コードをメモ帳に貼り付けることができます。
方法2:Googleマークアップデータを使用する
もう1つの方法は、事前に作成されたコードを使用することです。
コードを確認しましたが、非常に有効です。
以下のコードをコピーして編集します(質問と回答を追加します)
さて、どこに注意してほしい <スクリプト> と タグはです。
使用する方法に関係なく、同じコードを取得します。
次にすべきことは JSON-LDコードを検証します。
FAQスキーマJSON-LDコードを検証する方法
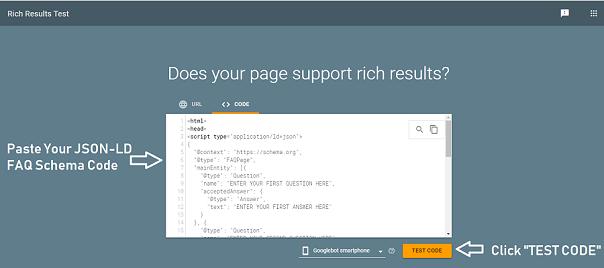
- まず、 Googleリッチ結果テキストページ ((新しいタブで開きます)
- タブを「コード「「
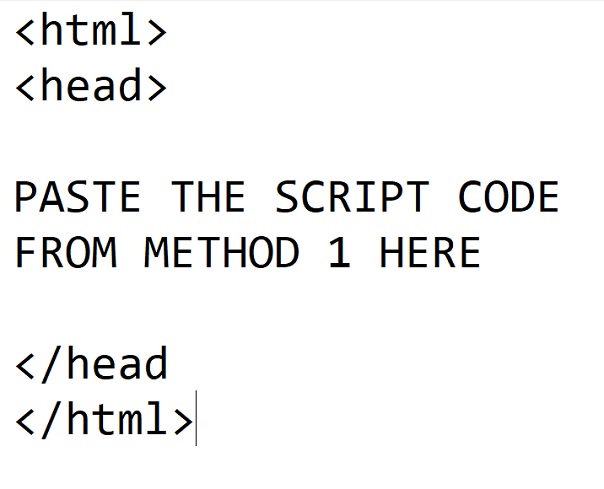
- 使用した場合 方法1 上記では、あなたはないことがわかります HTMLまたはHEADタグ。 コードの前にを追加し、スクリプトの最後にを追加します。 次のようなものが必要です。

- 使用した場合 方法2 上記のボックスにコードを直接貼り付けてください。

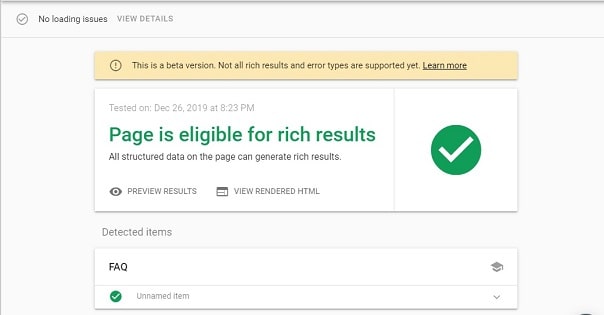
- ページの読み込みを許可すると、結果が表示されます。
以下のような結果が得られた場合は、問題ありません。

そうでない場合は、コードに問題があるため、もう一度確認する必要があります。
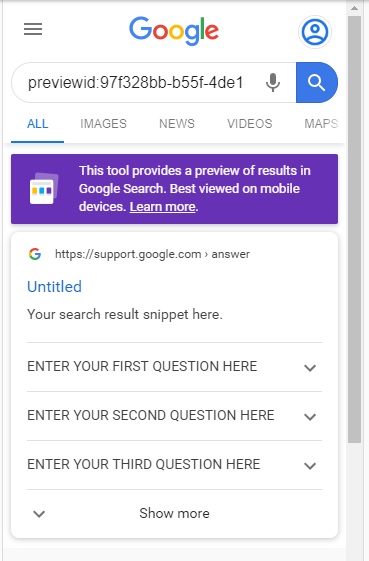
あなたは「プレビュー結果」 結果がGoogleSERPでどのように表示されるかを確認します。
上記で使用したコードの場合、これは結果をプレビューしたときに得られるものです。

有効なコードができたので、WordPressの投稿/ページにコードを追加する次の部分に移りましょう。
プラグインなしでWordPressにFAQスキーマコードを追加する方法
ここでは非常に注意する必要があります。
あなたがしたいことは、FAQスキーマスクリプトコードをに追加することです 表示したいブログ/ウェブサイトの投稿のヘッダー。
スクリプトコードをサイト全体のヘッダーに追加しないでください。 テーマエディタの下でheader.phpを使用しないでください(Webサイト/ブログのすべてのページに影響します)
それは私たちに質問につながります。特定の投稿またはページのヘッダーにコードを追加できる場所はどこですか?」
方法1:WordPress投稿エディターでヘッダースクリプト領域を確認する
彼のブログでGenesisテーマを使用している友人がいます(この方法をサポートする他のテーマもあります)
この方法は私の友人にはうまくいきますが、私にはうまくいきません(私は別のテーマを使用しています)
- この方法を使用するには、WordPressのWebサイト/ブログでFAQスキーマコードを追加する投稿をクリックします。
- クリック 画面オプション 投稿エリアの右上隅(見つからない場合は、WordPressクラシック投稿エディターに切り替えてください 画面オプション)。
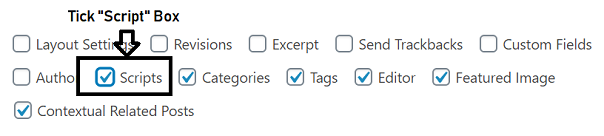
- 「脚本” 箱

- テーマがそれをサポートしていて、 スクリプトボックス、 ページの周りをチェックして、「ヘッダースクリプト」 ((「CTRL+F」を使用して、以下に示すような私の友人のブログにあるようなものがあるかどうかを見つけて確認します)

PS:「スクリプト」ボックスが見つからない場合、テーマはおそらくそのサポートを持っていません。 その場合は、以下の2番目の方法を使用してください。
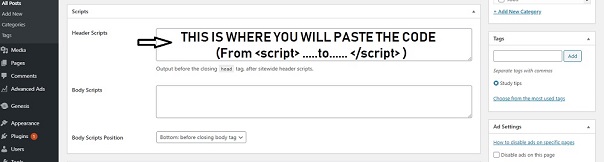
非常に重要: コードを貼り付けるときは、コードの一部として
、、、、、またはを再度コピーしないようにしてください。それらはすでにあなたの一部であり、繰り返されるべきではありません。
これで、コードは次のようになります。
ヘッダースクリプトが見つからない場合は、以下の2番目の方法を使用してください。
方法2:スキーマカスタムフィールドを追加する
この方法は、WordPressテーマで確実に機能します。最初の方法はサポートされていません。
- まず、コードを追加する投稿/ページの投稿エディタを開きます。
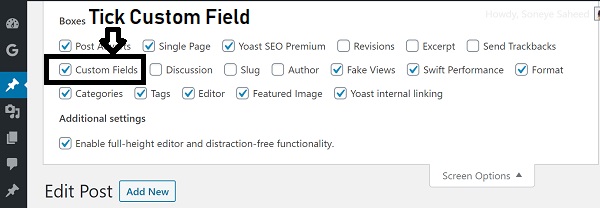
- 画面の右上隅に、「画面オプション」、 クリックして。 ((「画面オプション」が見つからない場合は、クラスエディタに切り替えてください)。

- ダニ「カスタムフィールド”
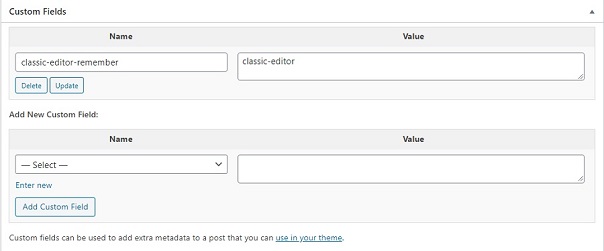
- 次に、投稿エディタのテキスト領域の下を下にスクロールします。 以下のようなボックスが表示されます

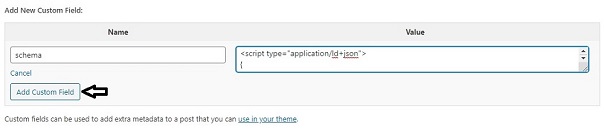
次に、FAQスキーママークアップデータスクリプトコードの新しいカスタムフィールドを追加します。
注:すでに存在するカスタムフィールドには触れないでください。 上のスクリーンショットにあるものよりも多くのカスタムフィールドが見つかる場合があります。
- 下 新しいカスタムフィールドを追加し、 クリック “新規入力」–何も選択しないでください!

- さあ、 外観>>テーマエディター
- に移動します header.php
- 終了ヘッドタグの直前に以下のコードを貼り付けます。
- Header.phpファイルを保存します
さて、それは私たちに記事の最後の部分を取ります。
検索コンソールでFAQスキーマページのインデックスをリクエストする
- Google検索コンソールに移動します
- FAQページスキーマコードを追加したページのURLを貼り付けます
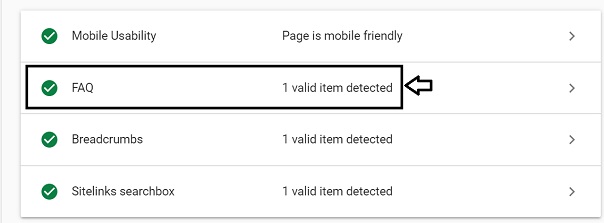
- すべてを正しく行った場合は、次のように表示されます よくある質問 Google検索コンソールの拡張機能の下。

今では、プラグインを使用せずに、WordPressにFAQページスキーママークアップを追加するのは完全に簡単だと確信しています。
FAQスキーママークアップに関するよくある質問
FAQSスキーママークアップとは何ですか?
FAQスキーマは、ブログの投稿/ページをリッチデータスニペットの対象にすることができる多くの構造化データタイプの1つです。 これは、特定の結果の下でメタディスクリプションの下にあるよくある質問への迅速な回答を提供するために使用されます
FAQSスキーマはGoogleのランキングを上げるのに役立ちますか?
調査によると、FAQスキーマの構造化データの結果はGoogleのクリック率を高めるのに役立ち、ウェブサイトのトラフィックを増やします。 間接的に、これはグーグルRankBrainのために本当にランキングを上げることができます。 それはすべてあなたがあなたの答えをどのように書くかに依存します。 シンプルかつ簡潔に保つと、クリック率が向上します。
コーディングの知識がなくてもFAQSスキーママークアップを追加できますか?
完全に。 構造化データを追加するためにコーディングの知識は必要ありません。 このガイドでは、誰でも簡単にこれを実行できるようになっているので、記事を確認してください。
JSON-LDまたはMicrodata、FAQSスキーママークアップにはどちらを使用する必要がありますか?
それらのいずれかを使用して、FAQスキーママークアップをWebページに追加できます。 ただし、GoogleはJSON-LDの使用を推奨しています。
今度は、私と何かを共有する番です。
だから、教えてください。 プラグインなしでWordPressの投稿/ページにFAQページスキーマを追加するために使用する方法はどれですか
ガイドが非常に役立つと思われる場合は、以下のコメントセクションを使用してください。
下の共有ボタンを使用して記事を共有することを忘れないでください。
関連記事:
バックグラウンドアップデートを修正する方法がWordPressで期待どおりに機能しない
リッチスニペットを追加するためのベストFAQスキーマWordPressプラグイン2022(無料)